Payment Form
In this section, you’ll learn how to submit transaction data to the PayU payment gateway using an HTML form.
On this page

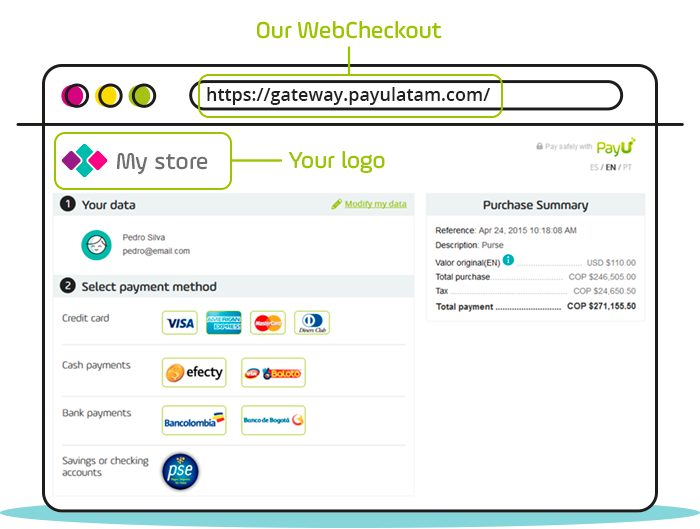
You can include your company logo in our payment gateway, sending it via HTTP POST method.
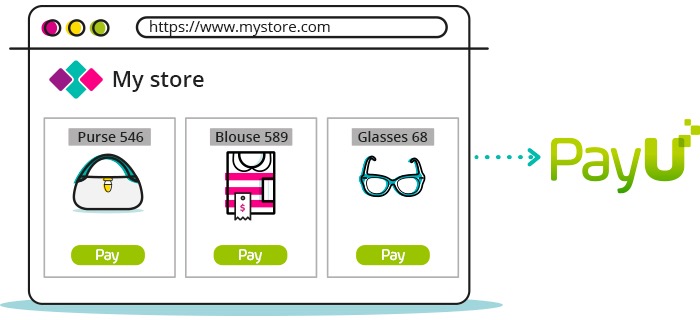
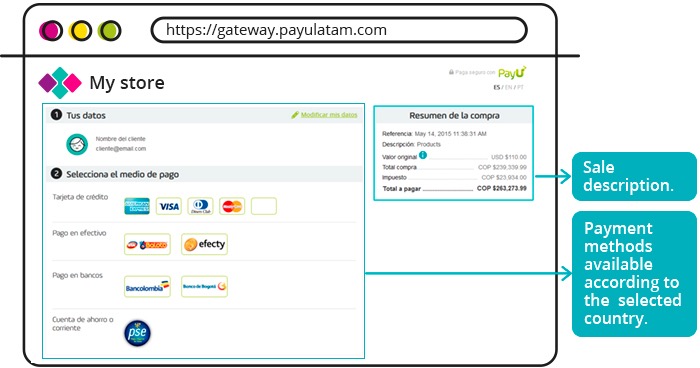
The procedure to let your shoppers pay using PayU services is simple.
HTTP POST.


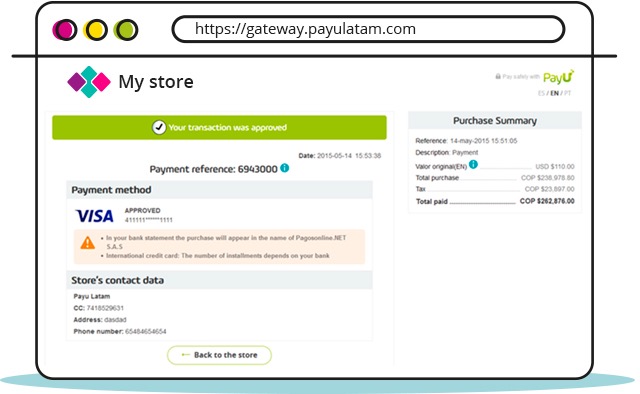
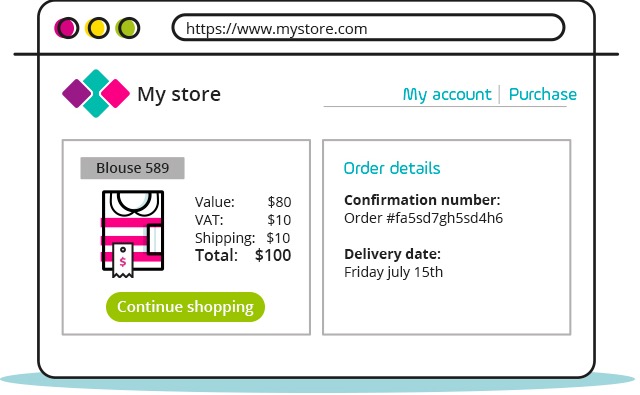
HTTP GET. You need to process the response and show its information to your customer.
HTTP POST. Furthermore, PayU notifies to you and your customer the result of the transaction via e-mail.
UTF-8.TLS_ECDHE_ECDSA_WITH_RC4_128_SHA on your confirmation page.Refer to the following sections to learn how to integrate using WebCheckout integration.
In this section, you’ll learn how to submit transaction data to the PayU payment gateway using an HTML form.
The response URL is used to display the transaction result to the payer. Although this URL is optional within the transaction flow, it enhances the payer’s experience by redirecting them back to your site and completing the payment journey. Keep in mind, however, that the payer may close the checkout before reaching the result page.
The confirmation URL facilitates system-to-system communication, allowing you to receive transaction results and update your inventories, orders, or databases.
This document explains how airlines and travel agencies in Colombia can use the WebCheckout integration for secure and efficient payment processing. If you have an API integration, refer to Payments API for airlines and travel agencies.