WooCommerce
Este artículo te muestra el procedimiento para habilitar PayU en tu sitio web de WooCommerce.
WooCommerce es uin plugin de WordPress que facilita la creación de una tienda en línea integrada. Para permitirle a tus clientes pagar con PayU desde tu página web, necesitas instalar el plugin para WooCommerce, el cual integra a PayU Latam como pasarela válida de pago. Para más información sobre WooCommerce, consulta su página web oficial.
Prerrequisitos
- Necesitas una cuenta activa en PayU Latam.
- Tener instalado WordPress 3.8 o superior.
- Tener instalado WooCommerce 2.0 o superior in the WordPress website.
- Haber descargado el plugin de WooCommerce de PayU y tenerlo guardado en una ruta accesible. Haz clic aquí para descargarlo.
Instalación
Sigue este procedimiento para instalar el plugin en tu página web.
-
Ingresa a tu sitio WordPress como administrador.
-
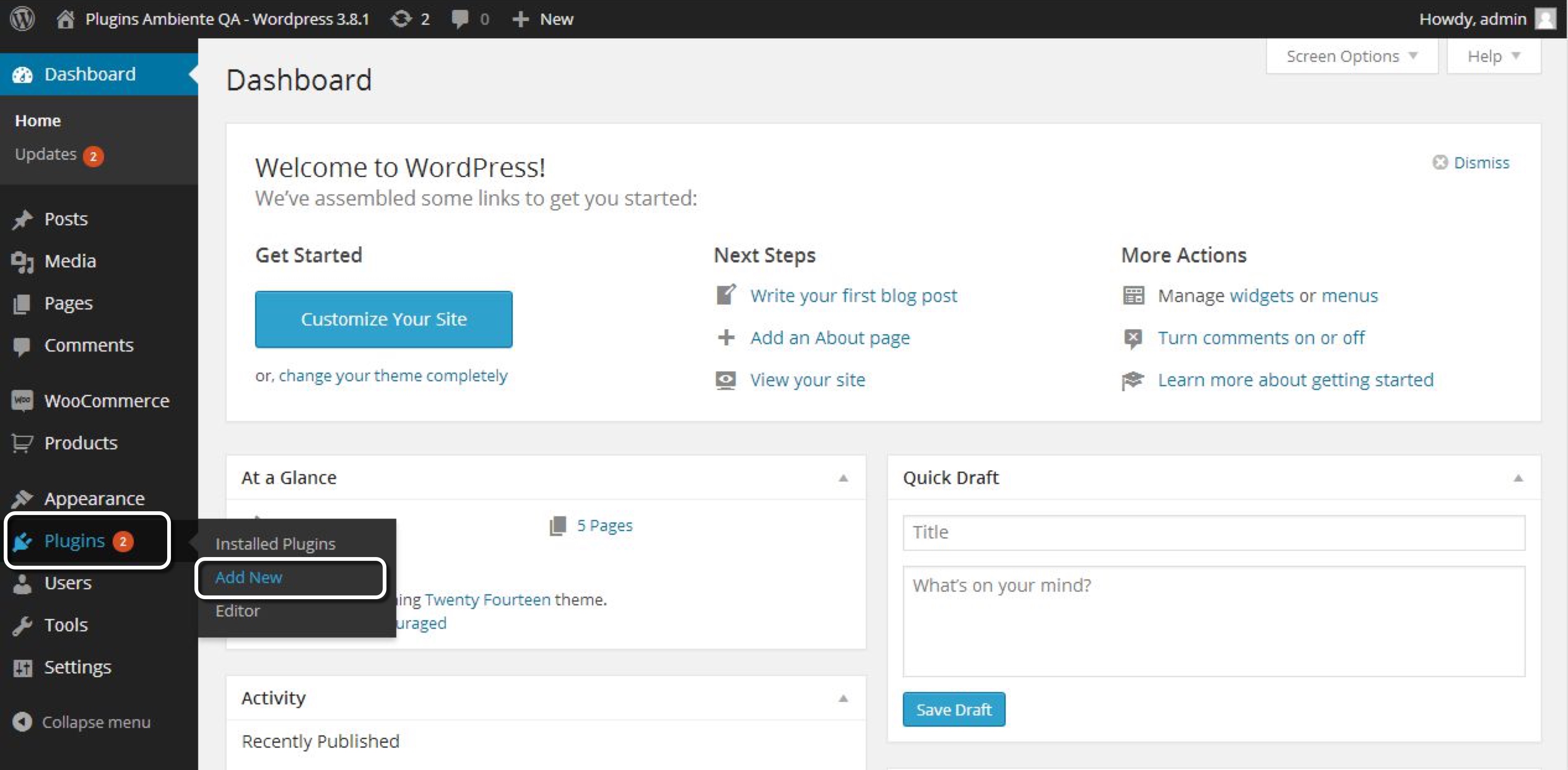
En el escritorio de administrador, expande el menú Plugins en el panel izquierdo y haz clic en Añadir nuevo.

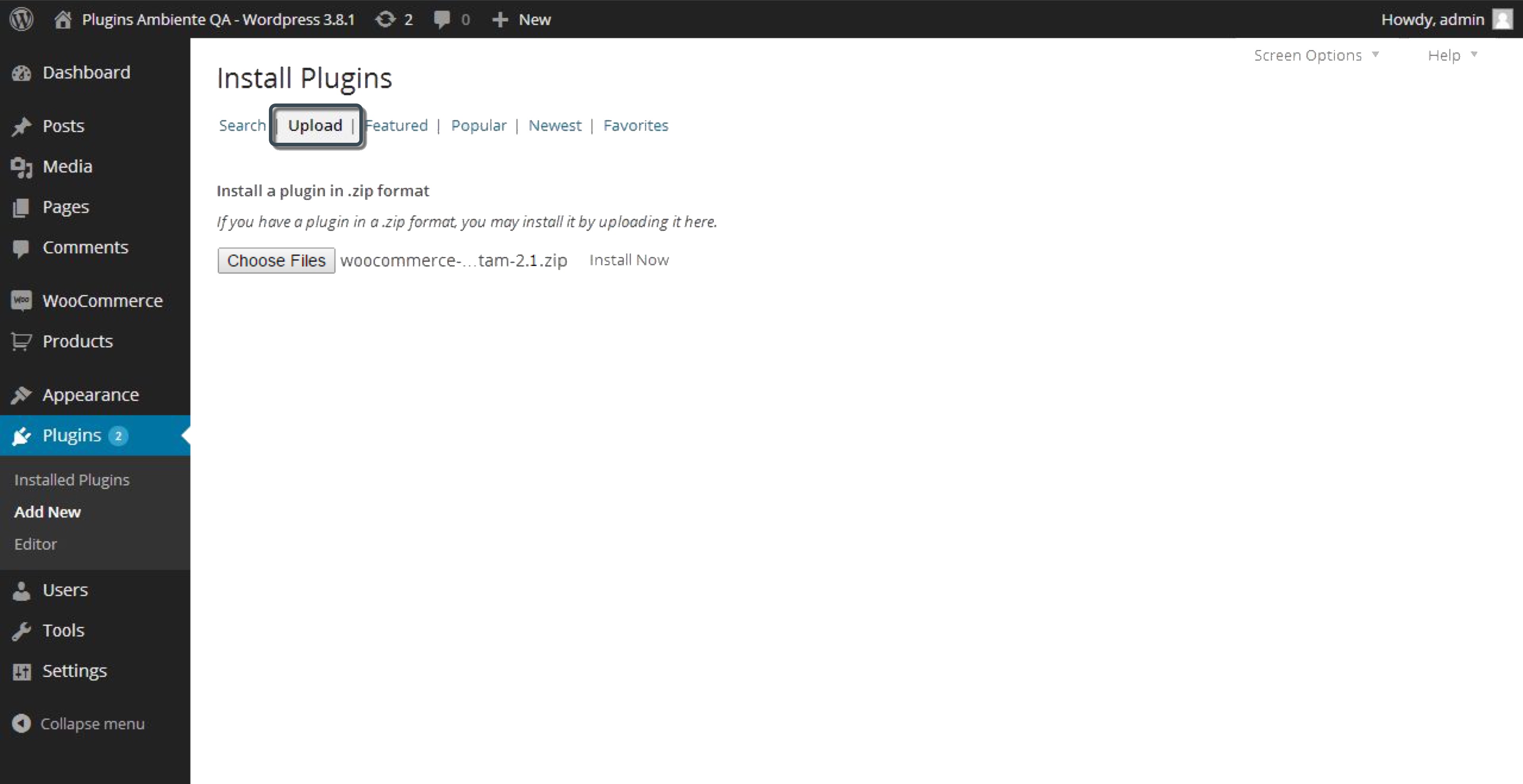
- Ve a la opción Subir y selecciona el archivo .zip del plugin de WooCommerce descargado.
Luego, haz clic en Instalar ahora.

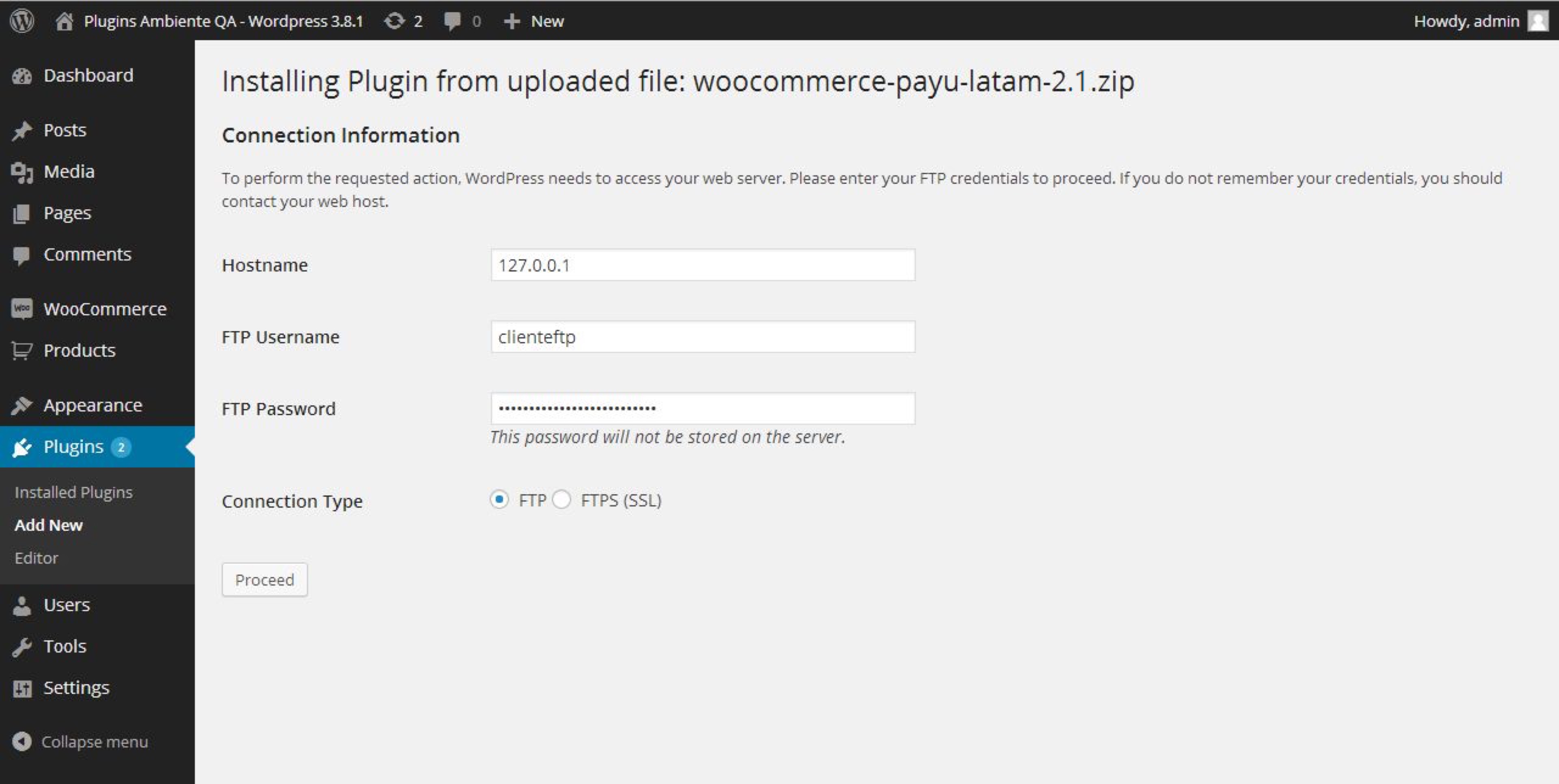
- Ingresa los datos de la conexión via FTP y haz clic en Ejecutar.

Nota
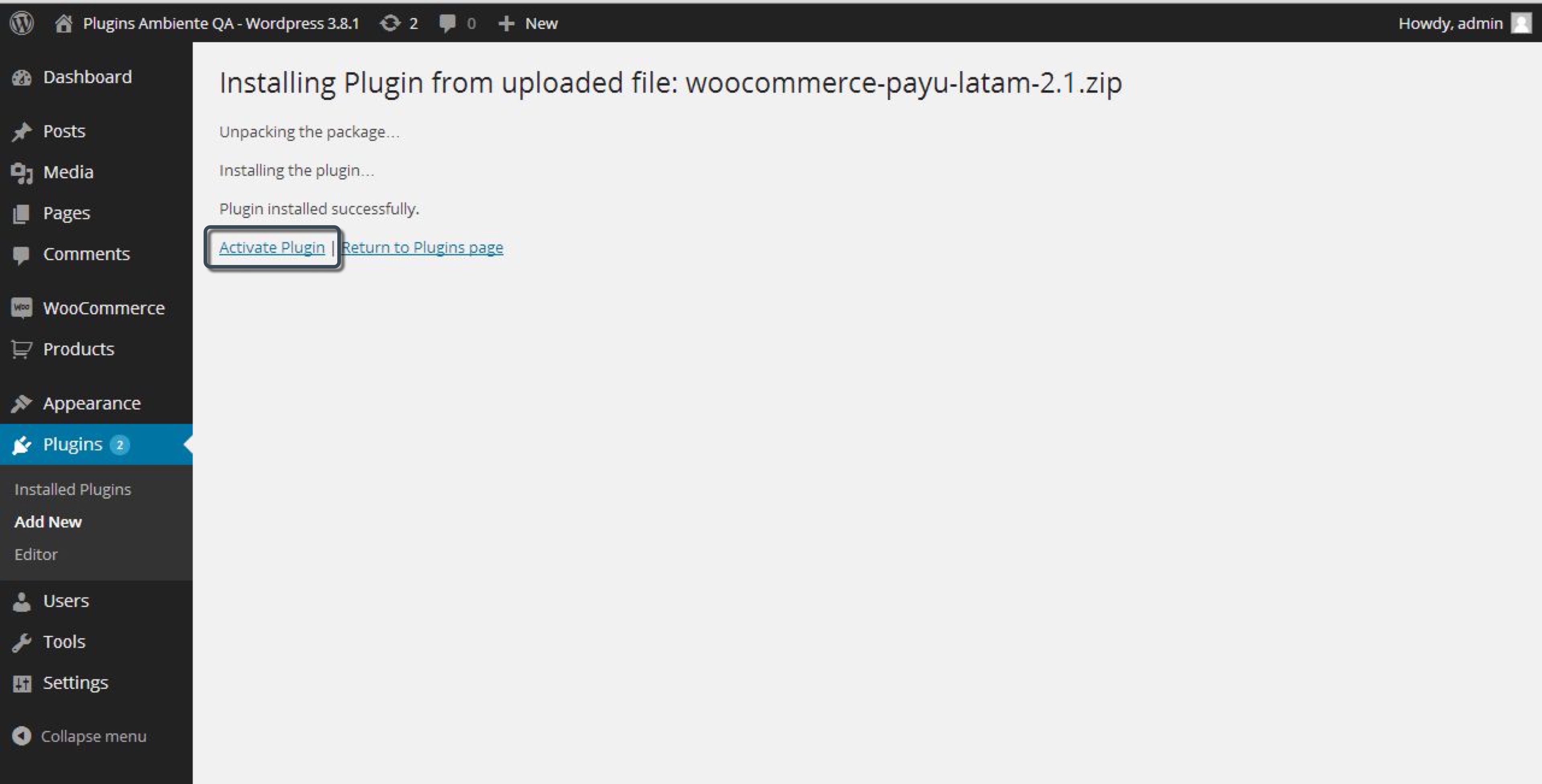
La ejecución de este paso depende de la configuración Inicial de WordPress. La instalación del plugin no se afecta si no ves esta pantalla.- Por último, activa el plugin que instalaste haciendo clic en el enlace Activar Plugin.

Configuración
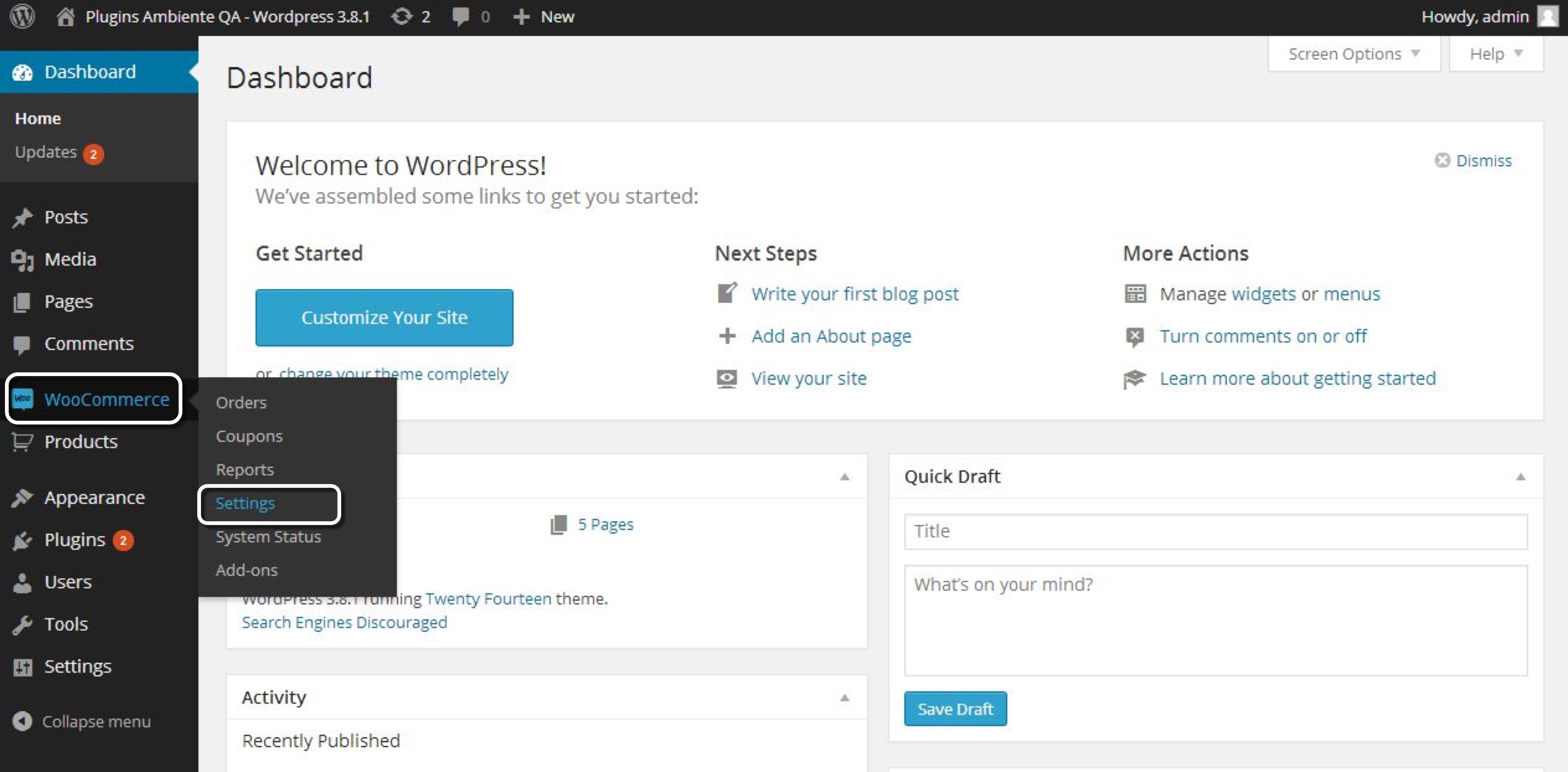
- De vuelta en el escritorio de administrador, expande el menú WooCommerce en el panel de la derecha y selecciona Ajustes.

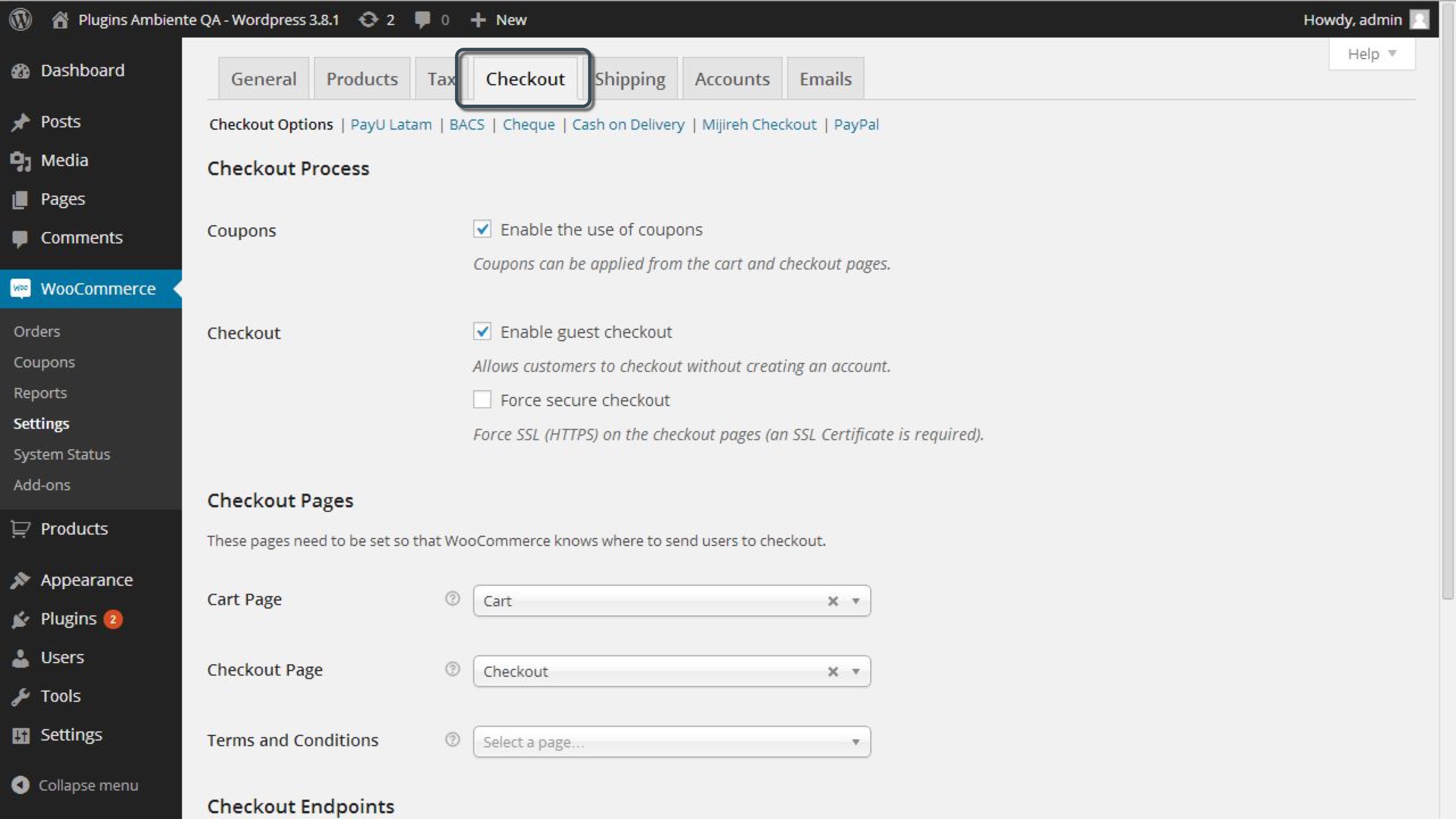
- Ingresa a la pestaña Checkout.

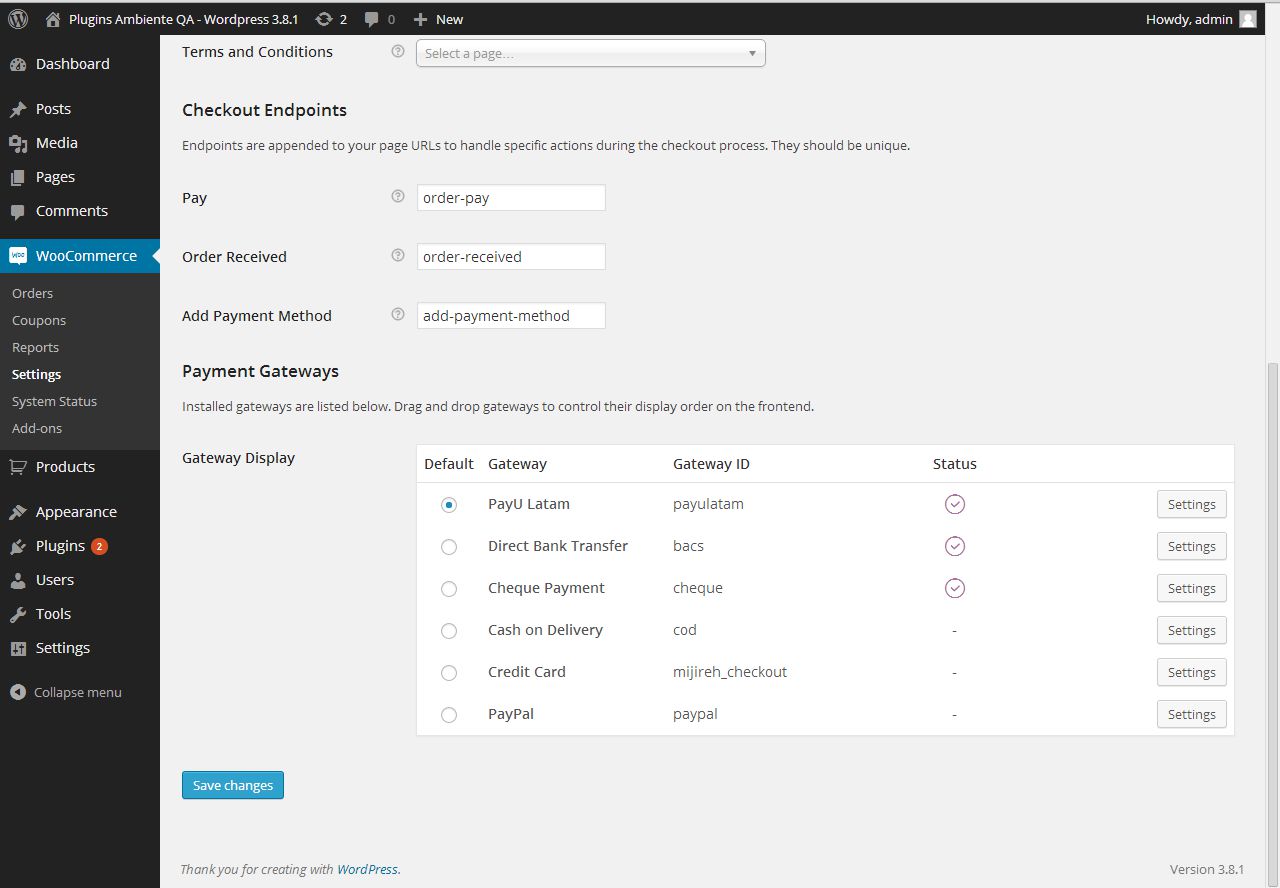
- Desplázate hacia la tabla Pasarelas de Pago. Luego, localiza PayU Latam y arrástrala a la parte superior de la tabla.
Haz clic en el radio de la columna Predeterminado.

Guarda los cambios.
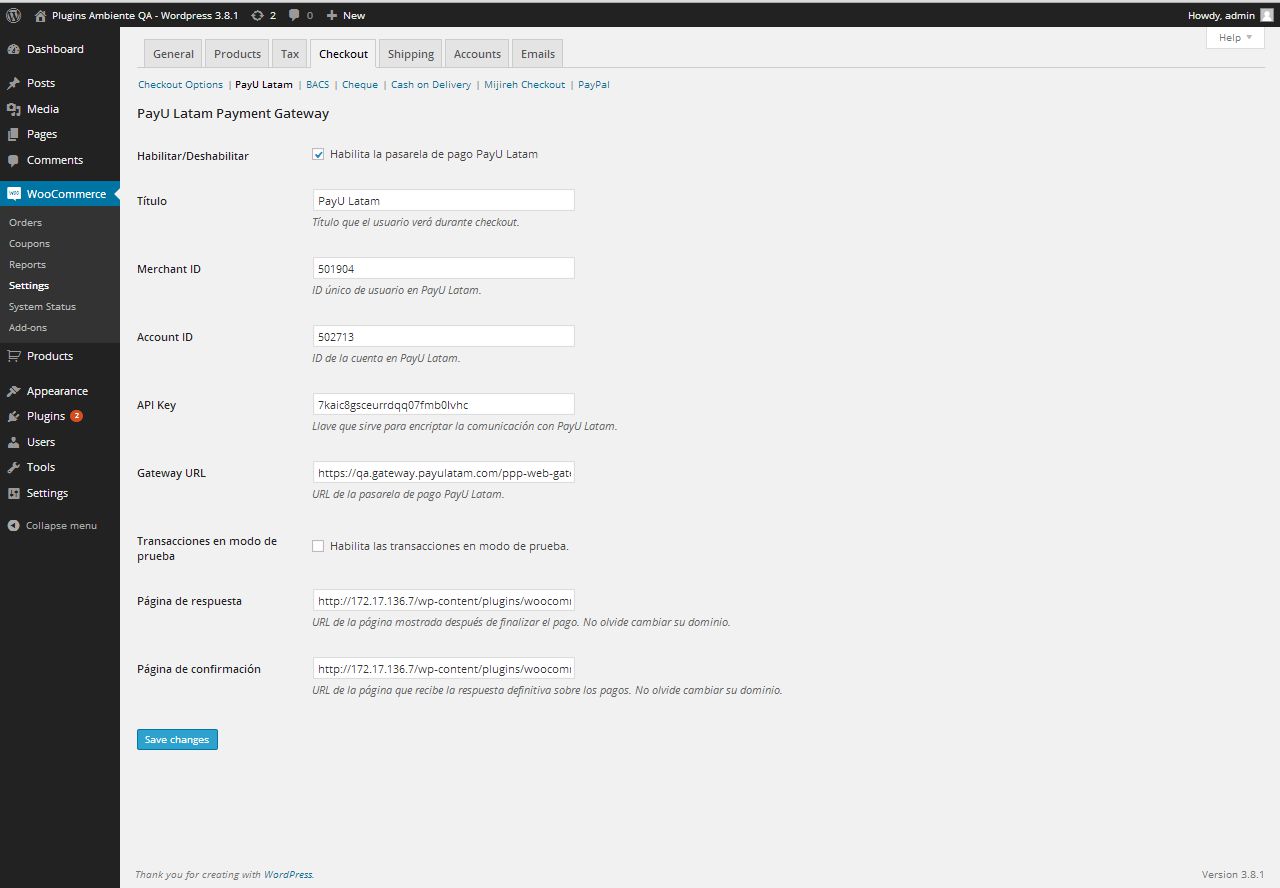
- Haz clic en el enlace PayU Latam en la parte superior de la pestaña y configura los datos de tu cuenta PayU.

La siguiente tabla explica los valores:
| Campo | Valor |
|---|---|
| Habilitar / Deshabilitar | Marca esta casilla para activar la pasarela de pago en WooCommerce. |
| Título | Titulo mostrado para el Medio de Pago. El valor por defecto es PayU Latam. |
| Merchant ID | Identificador de tu comercio en PayU Latam. |
| Account ID | Identificador de la cuenta PayU de acuerdo con el país en el que quieres vender. |
| API key | Llave única de tu comercio, puedes obtener esta información en tu Módulo PayU. |
| Gateway URL | URL de la pasarela de pago. Para pruebas, utiliza https://sandbox.checkout.payulatam.com/ppp-web-gateway-payu y para producción https://checkout.payulatam.com/ppp-web-gateway-payu |
| Transacciones en modo de prueba | Marca esta casilla para hacer transacciones de prueba. |
| Página de respuesta | URL de la página de respuesta. Por defecto, la URL es https://tu.dominio.com/wp-content/plugins/woocommerce-payu-latam/response.php, debes reemplazar https://tu.dominio.com con el dominio de tu sitio. |
| Página de confirmación | URL de la página de confirmación. Por defecto, la URL es https://tu.dominio.com/wp-content/plugins/woocommerce-payu-latam/confirmation.php, debes reemplazar https://tu.dominio.com con el dominio de tu sitio. |
- Por último, haz clic en el botón Guardar cambios. En este punto, tus clientes pueden pagar con PayU Latam en el carrito de compras de WooCommerce.
Última modificación
18 de julio de 2025:
Documentation updates (4f4830fa0)